Mobile Web App mit Cordova – Part 1
Warum eine App mit Cordova?
Ja im allgemeinen würde ich auch sagen, dass eine App heutzutage für die meisten Projekte einfach nicht mehr relevant ist! Warum sollte jemand sich eine App für eine stinknormale Website oder einen der unzähligen Onlineshops runterladen? Was hat man davon? Ausgenommen finde ich Apps die für den Alltag einem das Leben einfacher machen. Beispiele? Spiele, im Browser ständig die Adresse angeben, und das auf dem Handy? nein Danke. Andere Beispiele wären Apps von Krankenkassen etc.. Genau sowas lässt sich super simpel mit Cordova realisieren.
Aber warum nun Cordova?
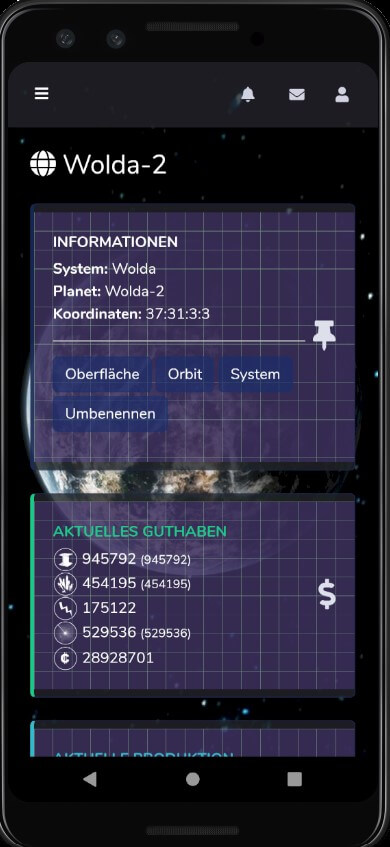
Natürlich könnte man auch eine reine native App schreiben die für mein Browsergame optimiert ist. Natürlich könnte ich hier einen weiteren kompletten Clienten schreiben. Ich habe ehrlich gesagt aber darauf einfach keine Lust! Warum auch? Cordova wrapt mein Spiel, welches schon auf mobile Größen mit Bootstrap optimiert ist und kümmert sich um alle möglichen Systeme. Kein Stress. Genau das was ich eigentlich will. Eine kleine, nicht zu große App, die mir das lästige Tippen im Mobilen Browser erspart!
Voraussetungen für Cordova
Ich arbeite auf mehreren Systemen. Privat habe ich Windows 10 als auch ein Ubuntu am laufen. Im weiteren will ich hier aber mal auf Windows 10 eingehen.
Cordova benötigt das Java SDK als auch Gradle. Das Java SDK lässt sich leicht mit einem Installer auf das System bringen. Wichtig dabei, bei mir funktioniert ausschließlich die Version 8, die neueren laufen hier im Zusammenspiel mit Cordova leider nicht. Gradle dagegen lädt man am besten runter, hier, und speichert es sich im System sinnvoll ab. Ich habe es unter C:\Gradle\gradle-6.5.1.
Nun muss noch in den Erweiterten Systemeinstellungen unter den Umgebungsvariablen die Einträge angelegt werden. Einmal für Java und einmal für Gradle:
Java:
Name: JAVA_HOME
Wert: C:\Program Files\Java\jdk1.8.0_251
Name: Path (Wert einfach anhängen)
Wert: %JAVA_HOME%\bin
Gradle:
Name: Path (Hier den Wert einfach anhängen!)
Wert: C:\Gradle\gradle-6.5.1\bin
Im Anschluss Windows einfach kurz neu starten.
Android Studio
Android Studio ist ein ziemlich gutes Tool zur App Entwicklung. Die IDE stellt die ganzen Android Geräte in allen Versionen als Emulator zur Vefügung, ist kostenfrei und schnell installiert.
Nach Installation und öffnen von Android Studio muss noch das SDK eingestellt werden, als auch die virtuellen Geräte (Pixel 2/3 oder so).
Webwrapping mit Cordova
Nun wollen wir ja unsere Web-App als eigenständige App haben, und diese quasi in einem Browser Wrappen, sodass der Nutzer hier ein einheitliches „App Erlebnis“ hat. Dazu können wir natürlich in Cordova eine Weiterleitung des In-App-Browsers auf unsere URL vornehmen oder aber eine Elegantere Lösung verwenden. Das Problem mit dem öffnen einer externen URL ist umfangreich und nicht zu unterschätzen. Einerseits muss die Domain, ggfls. die Subdomains für diese URL freigeschaltet werden, anderer seits wird mir Redirect der komplette Inhalt der Seite im Browser geladen sodass wir keinerlei der Funktionalität von Cordova, also im speziellen des JS noch zur Verfügung haben. Prüfung beim wechsel der App, also dem rausgehen und wieder öffnen der App? Fehlanzeige! Prüfen des online Status? Fehlanzeige! Was könnte man hier machen? Die Cordova.js auf den Webspace laden und im Falle eines Zugriffs per App mitladen. Das klingt in der Theorie ja ganz gut, ist aber in der Praxis umständlich und aus meiner Erfahrung bisher auch nicht ganz 100% funktionell.
Also was dann? Rad neu erfinden?
Nein! Das Rad muss hier natürlich nicht neu erfunden werden! Natürlich gibt es schon jemanden der genau vor dem gleichen Problem stand. Natürlich gab es auch schon Menschen die genau dieses Problem gelöst haben. Die Lösung hierfür findet sich bei GitHub: https://github.com/q-m/cordova-web-wrap
Dieses Repository macht eigentlich alles was wir brauchen. Es prüft den Onlinestatus des Gerät und gibt hier auch die Informationen korrekt wieder. Ist das Handy, Tablet oder was auch immer offline? Es wird angezeigt. Man kommt in die App zurück? Onlinestatus wird geprüft und Seite neu geladen. Alles in allem rudimentäre Funktionalitäten für die ich alleine schon ewig für einen quick and dirty Weg gebraucht habe. Einfach Repo clonen. Icons austauschen, Ladescreen den wünschen entsprechend anpassen und die Konfigurationen anpassen. Welche das im genauen sind wie folgt:
www/js/index.js:
Hier muss die Landing_URL auf die gewünschte Adresse angepasst werden.
config.xml
Hier einfach die ID, Name, Description und Author anpassen
package.json
Hier ebenfalls name, displayName, description und author anpassen
www/index.html
Struktur beibehalten und optisch den eigenen Wünschen entsprechend anpassen
Und nun? Wie geht es weiter?
Wenn einmal alle Einstellungen etc. angepasst sind, können wir die App direkt auf dem Rechner ausprobieren.
Dazu einfach im Terminal im Projektverzeichnis erstmal alles notwendige installieren und ausführen.
Cordova installierennpm install -g cordova
Android Plattform hinzufügencordova platform add android
Abhängigkeiten prüfen und installierencordova requirements
App bauencordova build
App ausprobieren im Emulatorcordova run android
 adelmannsolutions
adelmannsolutions