SpaceRace – Android App mit Cordova
Wie ich schon bei dem Spiel SpaceCompany zeigte, lassen sich mittels Cordova einfach aus Webapplikationen Apps nativ für Android als auch iPhone erstellen. Das mittels HTML5, CSS und JS mittlerweile einiges möglich ist, ist mittlerweile eigentlich jedem klar. Vereinfacht auch simpel ein pseudo 3D Spiel und somit SpaceRace.
Basis: Javascript Racer für SpaceRace
Um hier noch ein wenig zu experimentieren schaute ich also nach Open-Source HTML5 spielen die es zu hauf gibt. Hier bin ich dann beim Javascript Racer hängen geblieben, der eindrücklich zeigt wie mit HTML5, CSS und JS ein Retro Rennspiel entwickelt werden kann.

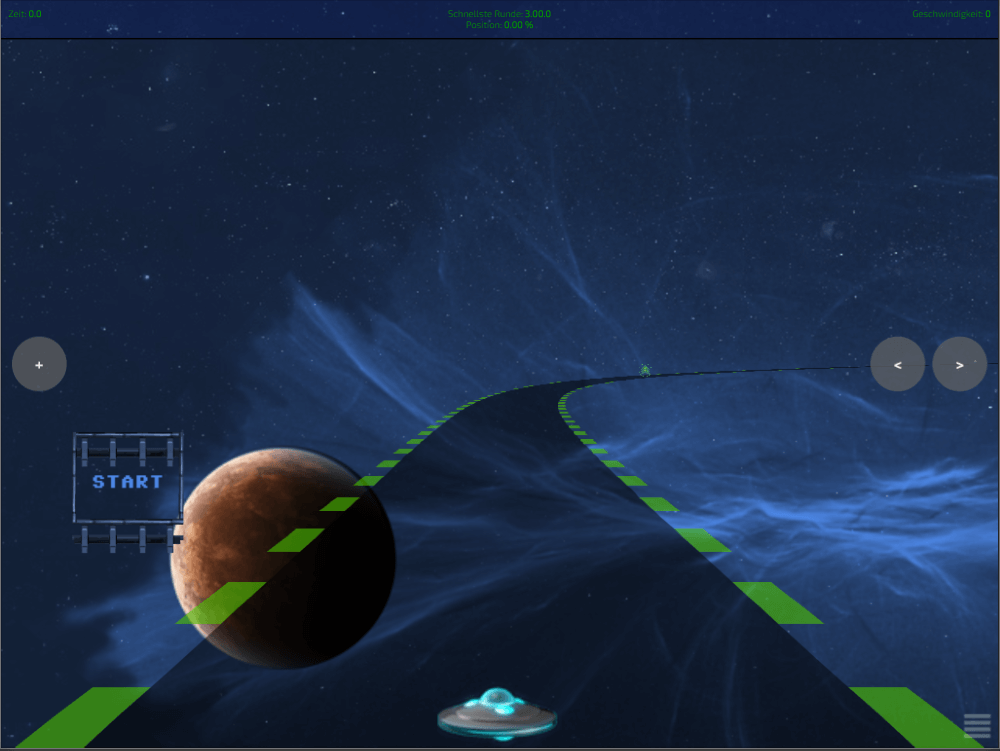
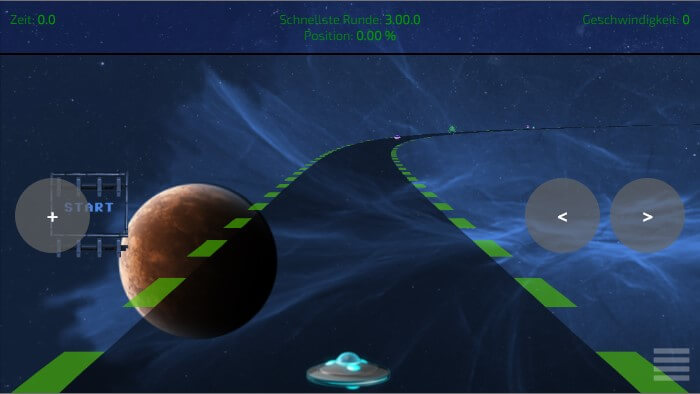
Nun bin ich eigentlich kein Fan von Rennspielen, diese langweilen mich schnell. Also schnell Grafiken, CSS angepasst und schon war die Basis eines Raumrennspiel, SpaceRace Initial fertig.
Features und mehr Spielcharakter

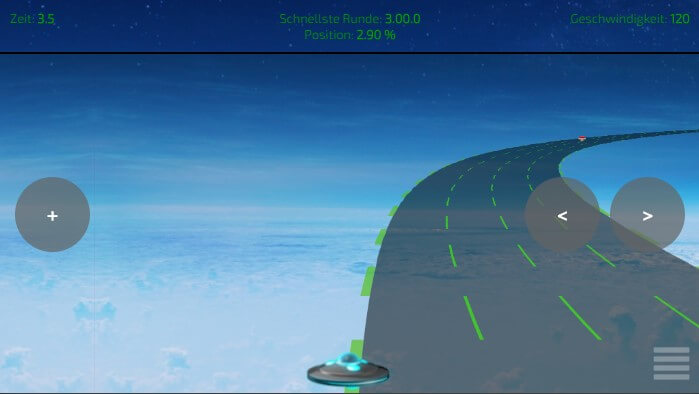
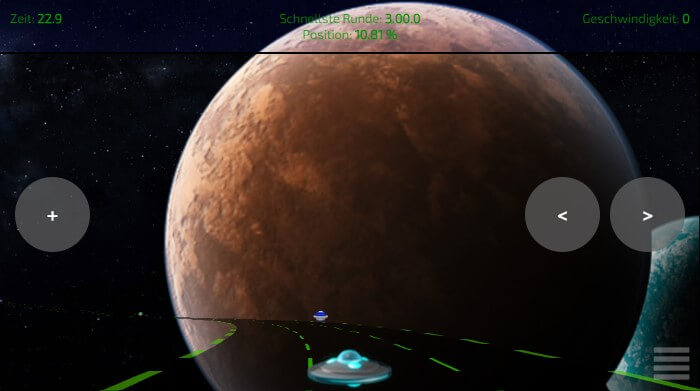
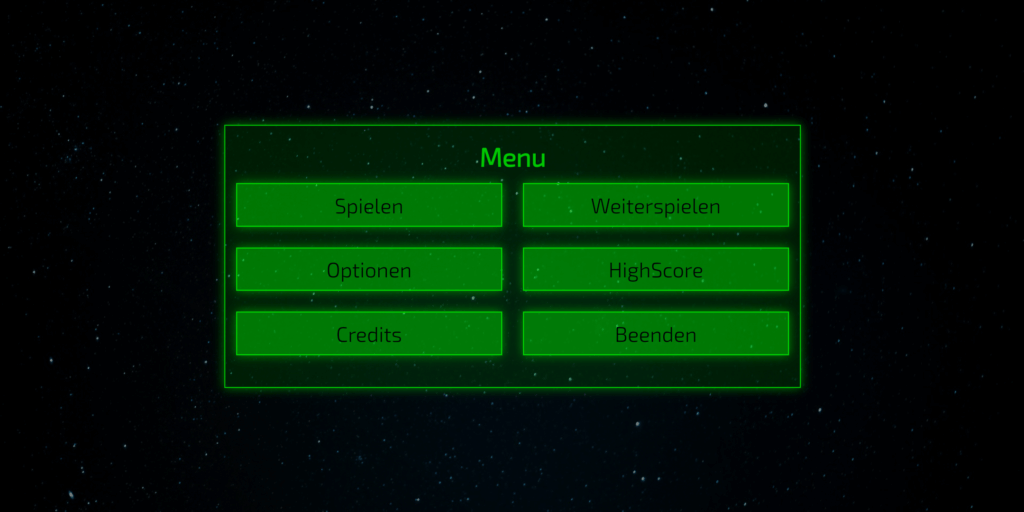
Allerdings ist ein Spiel mit nur einer Karte doch recht langweilig. Daher habe ich das JS ein wenig aufgeräumt und mehr Karten in SpaceRace eingebaut. Diese werden erst nacheinander linear freigeschaltet beim spielen. Weiterhin hat jede Karte ihre eigene Highscore Liste.
Die Steuerung für SpaceRace muss angepasst werden
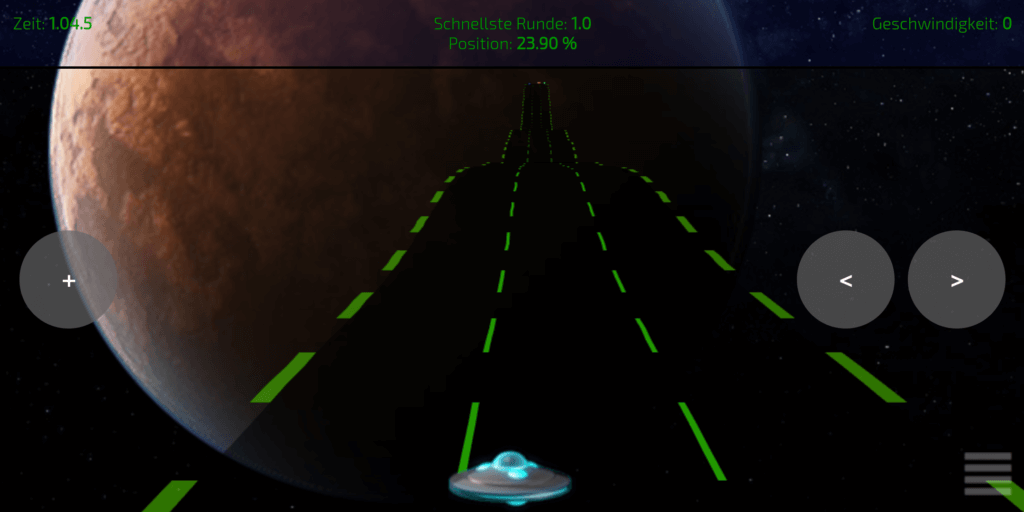
Nun fehlten aber noch weitere Features. Die Steuerung beispielsweise die im Browser auf dem Rechner einfach über die Tastatur geregelt ist. Ich habe hier zwei Optionen geschaffen. Einerseits Steuerbuttons in die Oberfläche eingebaut die ein simples aber effizientes steuern ermöglichen, als aber auch eine Cordova Funktionalität, die die Neigung des Smartphones ausliest. Dafür verwendete ich das Cordova Plugin: Device Orientation.
Kollision mit unterschiedlichen Folgen
Kollision zwischen Raumschiffen waren natürlich auch ein Punkt. Der ursprüngliche Code handhabte dies nur in Form von einem abbremsen des eigenen Raumschiffs. Ich wollte hier aber mehr Optionen. So gibt es nun Schiffe bei deren Kollision das eigene Schiff explodiert und die Karte von Beginn an neu gespielt werden muss.
Highscore und Levels/Karten
Der ursprüngliche Code ist quasi ein endlos Rennen bei dem es nur um den Highscore auf einer Karte geht. Fliegt man über das Ziel beginnt einfach nur die nächste Runde. Hier habe ich zwei Modi eingebaut, einerseits das Rennen im ursprünglichen Zustand, das einfach weiter läuft, als auch ein Ende das angibt wie schnell man war und ob die nächste Karte, das nächste Level freigeschaltet ist.
Bildschirmgröße und Ausrichtung

Der ursprüngliche Code hatte eine fixe Größe. Dies ist auf unterschiedlichen Smartphones mit unterschiedlicher Display Größe natürlich suboptimal. Dies ließ sich aber relativ leicht durch prozentuale Werte anpassen. Ein schwierigeres Problem war die Bildschirmorientierung. Mein Spiel sollte ausschließlich im Querformat zu spielen sein. Dafür habe ich das Cordova Plugin: Screen Orientation installiert. Nun wird aber bei Start des Spiel im Hochformat dieses initial im Hochformat gestartet und in direktem Anschluss ins Querformat gedreht. Daher kommen die CSS Definitionen für maximale Höhe und Breite im Prozent Format durcheinander, oder besser gesagt werden nicht aktualisiert. Abhilfe schaffte hier ein sogenannter Splashscreen der dargestellt wird bevor das Spiel fertig gestartet ist. Innerhalb dieser Zeit wird der Bildschirm gedreht und dann mit Aufbau des Doms stimmen dann auch die prozentualen Angaben.
Stand und Status „speichern“
Neben der Speicherung der Optionen sollte natürlich auch das aktuelle erreichte Level gespeichert werden als auch der Highscore. Im Ursprung ist dies alles über den Location storage des Browsers geschehen. Da ich aber zusätzlich noch das Level, die Optionen etc. Speichern muss und dies beim start der App wieder entsprechend laden muss, habe ich dies auch noch angepasst.
Das Ergebnis
Die App findet ihr wieder im Playstore, als auch bei mir direkt als APK
AppStore: Folgt…
Direkte APK: spacerace.apk
Weiterhin auch hier der Quellcode bei GitHub: Folgt…
Das ursprüngliche Script für den Rechner findet ihr hier: Javascript Racer
Zum nachlesen, ausprobieren
Ursprüngliche Codebasis, Infos, Beispiel und Code:
https://codeincomplete.com/games/racer/
https://codeincomplete.com/articles/javascript-racer/https://codeincomplete.com/articles/javascript-racer/
 adelmannsolutions
adelmannsolutions