Browsergame: Formeln, Deployment etc.
Mein Browsergame nimmt Stück für Stück immer mehr Umfang ein. Die Komplexität ist meines Erachtens mittlerweile auch nicht mehr ganz trivial. Fehler schleichen sich ein, stellt man an einer Stelle den Code etwas um, hat dies auf eine andere Stelle direkt Auswirkung. Testen, testen und nochmals testen.
Was für Formeln sind hier gemeint?
Grundlegend basiert das Browsergame auf Gebäude, Forschungen in verschiedenen Stufen. Jede neue Stufe soll natürlich entsprechend mehr kosten. Nun sollen sich diese Kosten nicht einfach nur pro Stufe duplezieren sondern einigermaßen „natürlich“ wachsen. Nun sind es ja nicht nur die Kosten die via Formel berechnet werden sondern auch andere Punkte. Welche das sind hier aufgelistet:
Gebäude / Raumstationen:
– Kosten
– Bauzeiten
Forschungen:
– Kosten
– Forschungszeiten
Raumschiffe:
– Kosten
– Bauzeiten
Ressourcen Produktion

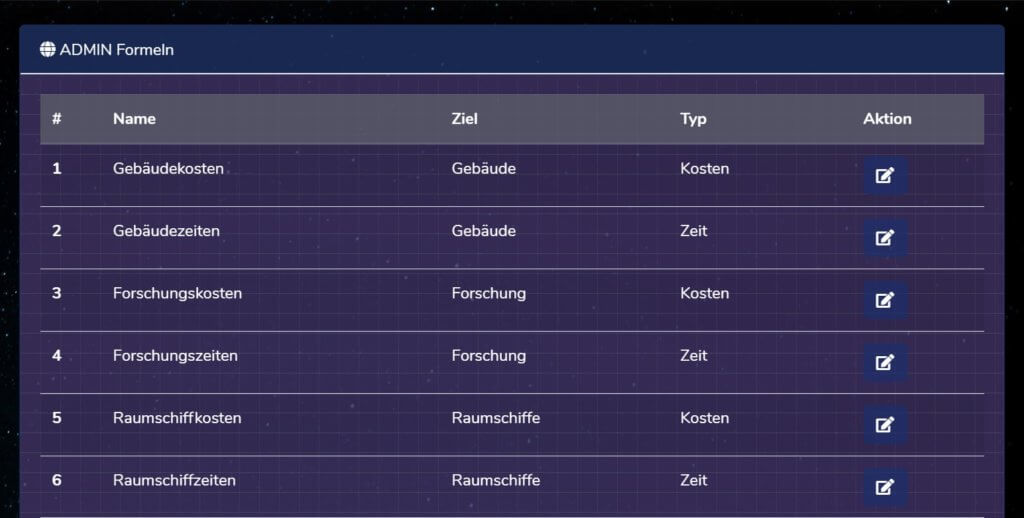
Das heißt ich brauche in meiner Definition initial erst einmal ein paar Konfigurationen. Für was gilt die Formel (Gebäude, Raumstation, Raumschiff oder Forschung)? Welchen Types ist die Formel (Kosten, Zeit, Produktion)? Und natürlich die eigentlich Formel an sich. Anhand dieser Formel wird dann im Browsergame die benötigte Zeit, die Kosten etc. berechnet.
Einfach ein paar Formel Beispiele:
Legende:
GC = Grundkosten
L = Level
F = Faktor
MT = Minimal Zeit
AD = Aktuelle Differenz
Kosten:round(pow(GC * L, F))
Bauzeiten:round(MT * (2 * (L+1)))
Produktion (Ressourcen):F * AD * (L * 0.25)
Dies sind nun die aktuellen Formeln und mit Sicherheit noch nicht ganz optimal! Aber für den Moment erfüllen sie ganz gut ihren Sinn und Zweck. Ich habe diese Formeln in einem Admin Interface Pflegbar gemacht damit in der kommenden Alpha Phase das Balancing des Browsergames direkt angepasst und feinjustiert werden kann. Wer hat schon lust hierbei während des Betriebs im Code rumzufummeln!
Deployment… klingt nach arbeit!?
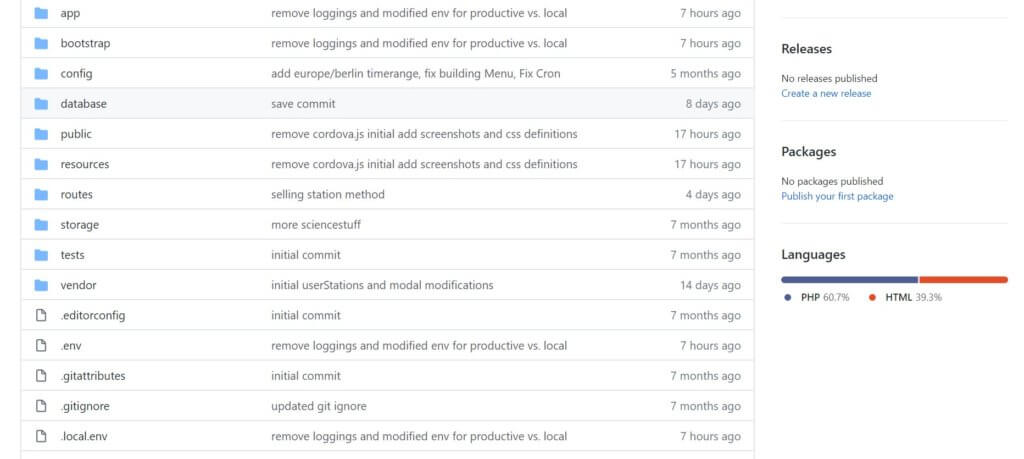
Den Deployment Prozess habe ich ein paar mal angepasst. Zu Beginn als einfaches rumspielen war ich so naiv und dachte mir: „Ha, lade den kack doch einfach per FTP auf den Server„. Jetzt im nachhinein könnte ich mich immer noch hauen für diese Idee! Laravel an sich ist schon ein großes Framework mit Dutzenden einzelner Dateien. Filezilla beispielsweise überträgt je nach Einstellung ja auch maximal 8 Dateien parallel. Das zieht sich also. Was nun? Liegt auf der Hand ;)! Ein Git Repository… Diesen „Aufwand“ wollte ich mir vorher eigentlich sparen. Das war aber sehr dumm. Also bei GitHub ein Repo angelegt. Zeug initial rein commited und gepushed. Auf dem Server ein pull und siehe da, relativ zügig alles da was man benötigt. Jede weitere Änderung geht so natürlich auch schneller da man sich nicht ein Patch zusammenstellen muss, den man dann einzeln hochlädt… Ja normal wird sich der eine oder andere denken. Und ja jetzt bei mir auch normal. Egal für welches Projekt gleich welcher Größe! Das schöne daran: Man hat die Historie der Änderungen auch gleich immer präsent und ist vom Rechner unabhängiger. Tatsächlich habe ich mir also Arbeit gespart und somit ist es wieder ein schönes Hobby Projekt.

Laravel .env mit Live vs. Lokal
Das Laravel .env File definiert einige wichtige Parameter. Datenbank Zugriff etc. Nun habe ich aber lokal in meiner Devilbox andere DB Zugangsdaten als auf dem Server. Ein Auschluss der .env via .gitignore wollte ich aber hier dennoch nicht. Unterschiede auf dem Server als auch im Repo sind Erfahrungsgemäß nicht so praktikabel. Also wie habe ich das nun aktuell gelöst?
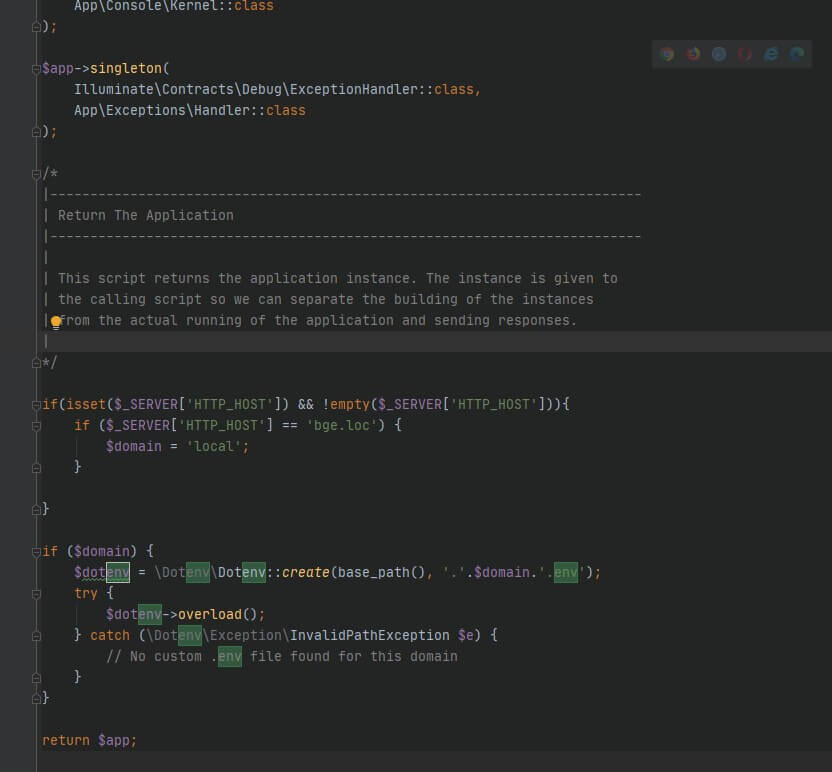
Aktuell habe ich zwei .env Dateien. Eine .local.env und eine normale .env. Ihr werdet erraten welche für welches System ist ;). Nun weiß Laravel aber ja nach wie vor nicht welche .env es nehmen soll, bzw. nimmt halt einfach die .env Datei und ignoriert die .local.env. Dies kann man ändern in dem man im Verzeichnis bootstrap die Datei app.php öffnet. direkt vor der Zeile:
return $app habe ich folgenden Block hinzugefügt:
if(isset($_SERVER['HTTP_HOST']) && !empty($_SERVER['HTTP_HOST'])){
if ($_SERVER['HTTP_HOST'] == 'bge.loc') {
$domain = 'local';
}
}
if ($domain) {
$dotenv = \Dotenv\Dotenv::create(base_path(), '.'.$domain.'.env');
try {
$dotenv->overload();
} catch (\Dotenv\Exception\InvalidPathException $e) {
// No custom .env file found for this domain
}
}Hier sieht man gut das ich anhand der $_SERVER die aktuelle URL prüfe. Anhand dieser kann ich gut festlegen ob die .local.env verwendet werden soll oder nicht. Diese Lösung ist für die Laravel Version 6 genutzt.

Neben Thema App für Browsergame… Nimm ein verdammtes Repo!
Ich hatte es oben ja schon geschrieben. Egal für was… Nimm ein verdammtes Repository dafür! Egal wie nebensächlich oder unwichtig es dir erscheint! Und ja ich ärger mich auch hier mal wieder über mich selbst. Denn zu beginn der App hatte ich eben kein Repo. Ich wollte mir dieses Cordova erst einmal initial ansehen. Ja es war nicht schön und es gab viel zu optimieren, dumm war es dennoch als ich in einer Aufräumaktion auch dieses Projekt versehentlich, unwissentlich vom Rechner kickte…
Okay App, also apk ist auf dem Server… Code ist aber weg. Die App einfach dekompilieren und damit weitermachen… unschön… aber geht. Ich habe das Thema erst einmal auf die Seite gelegt, vorsichtshalber für die Zukunft ein neues Repository dafür angelegt und andere Themen im Browsergame bearbeitet. Im Nachhinein war es aber okay, dadurch bin ich auf eine schöne Web Wrapper Vorlage für Cordova gekommen die ich gut für das Browsergame verwenden kann. Vor allem kann diese schon einige der Punkte, die mir in der alten App missfallen haben. Und ja, der aktuelle App Code ist nun im Repo vorhanden 😉

 adelmannsolutions
adelmannsolutions