Pixgridder Bootstrap fähig machen Part I
Das WordPress Plugin Pixgridder ist eines der besten für die einfache Erstellung von Content mit frei, flexibel erstellbaren Spalten.
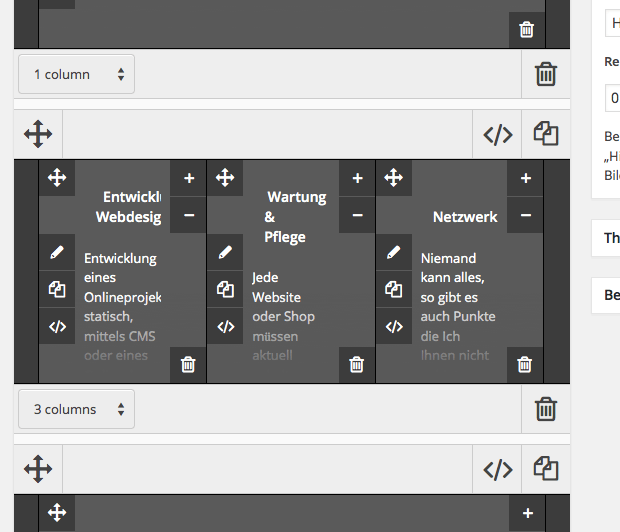
Leider ist es aber auch von Grundauf nicht für Bootstrap optimiert, und das letzte Update ein wenig her. Dadurch gibt es ab einer Spalten Anzahl von 12 verschiedene Fehler, die bei der Bearbeitung von Inhalten ziemlich nervig sein können.
Prinzipiell müssen bei der Verwendung von Pixgridder und Bootstrap für jede angelegte Reihe 12 Spalten eingestellt werden.

Aber nun zu den Anpassungen um Pixgridder für Bootstrap anzupassen und verschiedene Bugs zu beheben.
STEP 1: Die functions.php
Die functions.php findet man im Plugin Root Ordner. Die erste Anpassung befindet sich in der Funktion admin_scripts
public function admin_scripts() {
global $pagenow;
if ( $pagenow == 'post.php' || $pagenow == 'post-new.php' ) {
wp_enqueue_script( $this->plugin_slug . '-modernizr', PIXGRIDDER_URL.'scripts/modernizr.pix.js', array(), '2.6.2' );
wp_enqueue_script( $this->plugin_slug . '-ui-touch-punch', PIXGRIDDER_URL.'scripts/jquery.ui.touch-punch.min.js', array('jquery-ui-mouse'), '0.2.2', false );
wp_enqueue_script( $this->plugin_slug . '-livequery', PIXGRIDDER_URL.'scripts/jquery.livequery.js', array('jquery'), '1.1.1', false );
wp_enqueue_script( $this->plugin_slug, PIXGRIDDER_URL.'scripts/gridder.js', array($this->plugin_slug.'-modernizr','jquery','jquery-ui-core',$this->plugin_slug.'-ui-touch-punch','jquery-ui-sortable',$this->plugin_slug.'-livequery','jquery-ui-resizable','jquery-ui-dialog') );
}
if ('options-general.php' == $pagenow && isset($_GET['page']) && $_GET['page']=='pixgridder_admin') {
wp_enqueue_script( $this->plugin_slug . '-admin', PIXGRIDDER_URL.'scripts/admin.js', array('jquery'), $this->version );
}
}
In dieser Funktion werden verschiedene Javascript Dateien geladen, die für die Verwendung von Pixgridder benötigt werden. Eine unserer Anpassungen betrifft nun aber die gridder.js. Diese ist minifiziert und eignet sich wenig zum bearbeiten. Daher schreiben wir diese Zeile um und nutzen die auch verfügbare gridder.dev.js
wp_enqueue_script( $this->plugin_slug, PIXGRIDDER_URL.'scripts/gridder.dev.js', array($this->plugin_slug.'-modernizr','jquery','jquery-ui-core',$this->plugin_slug.'-ui-touch-punch','jquery-ui-sortable',$this->plugin_slug.'-livequery','jquery-ui-resizable','jquery-ui-dialog') );
Die nächste Änderung betrifft nun die Funktion filter_content. Hier muss die Frontendausgabe für die Spalten angepasst werden.
Das Original sieht wie folgt aus
$column_open = apply_filters('pixgridder_column_open', "");
$column_close = apply_filters('pixgridder_column_close', "");
Nach der Änderung sollten diese Zeilen wie folgt aussehen:
$column_open = apply_filters('pixgridder_column_open', "");
$column_close = apply_filters('pixgridder_column_close', "");
Im nächsten Artikel, Pixgridder Bootstrap fähig machen Part II, wird der größere Regex Bereich beleuchtet der Backendtechnisch einiges handelt.
 adelmannsolutions
adelmannsolutions